Suggested Prerequisites:
Layer Mask Gimp Video Tutorial
Layer Mode Gimp Video Tutorial
Adjusting Colors Using Gimp
Layers and Selections Gimp Video Tutorial
Suggested Items:
Wacom Tablet (For Shading and Masking)
My eBook on Layer Masks - This short and inexpensive book focuses on one thing -getting you insanely good at making Layer Masks. If you get good at layer masking, you'll get good at Gimp.
In this lesson, I'm going to show you how to edit a photo using GIMP. This method will allow you to maintain complete control of the edits at all times. Often times a I have found that I will make an adjustment to a photo, think I like the adjustment, continue to edit the photo, and 30 minutes later realize that edit I made ruined my photo. The worst part? There's nothing I can do at that point to take my edits back, shy of starting completely over. I have found that manipulating layers, layer styles, and layer masks as much as possible is generally favorable to editing the photo directly in any way if at all possible.
Start with this photo:
| This photograph was taken by Jessica Jordan of Jordan Photography. Her website can be seen Here |
Part 1: How to use GIMP to Stretch The Backdrop
First,
we're going to fix the backdrop by extending it to the edges of our
photo. This will be done by collecting a sample of the backdrop, and
copying it over.We'll start by adding the backdrop to the right-side.
Make a selection like the one below:
 |
| Notice the selection is off-center, and to the right. This is because the slight shadow used on the right side will be flipped over in later steps to give the perfect shading. |
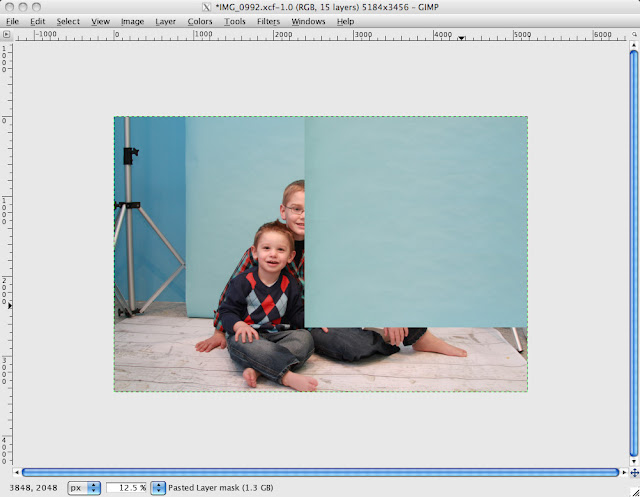
Using the flip tool (shift+F), flip the backdrop layer horizontally.
Move the layer in the top-right corner. Your photo should look like this:
duplicate the backdrop layer, and move the duplicated layer down 1 fill distance. Continue to duplicate the backdrop layer until the right-side of your backdrop is covered. Your photo should look something like this:
 |
right-click on the newly merged backdrop layer, and add a layer mask. Fill the layer mask with white.
using the blend tool (L) create a gradient to blend the left side. The photo should look like this:
 |
| The gradient effectively blends the edge in a realistic way. Now we just have to brush the backdrop off of the boys. |
 |
| Brushing black will hide the backdrop . If you brush too much off, brushing in white will always bring the backdrop back. |
 |
My photo now looks like this:
This next step is entirely up to you, although I felt it made the photo's backdrop look more realistic. We're going to ad a small shadow at the bottom edge of our backdrop.
Create a new layer, name the new layer "backdropshadow"
Using the blend tool (Shortcut Key "L") change the settings to a black to transparent gradient, and the shape setting to bi-linear.
Create a thin gradient, and make it horizontal. Don't worry about the exact location on the page, and don't worry if it doesn't line up correctly. We're going to move it, and rotate it in place after the gradient is created.
using the move tool, drag your gradient to a position like so:
 |
| Placing the end of our gradient directly on top of the edge on the left-side of the photo gives us a point to rotate off of that will allow us to perfectly align the gradient with the photo. |
Click on the gradient to put it into rotate mode. Notice the circle with cross hairs in the center of the rotation box? That marks the center of your rotation. Click on that circle, and drag it to the far-left side of the screen, right on top of your gradient like so:
 |
| We want to rotate off of the endpoint on the far-left side of the photo as shown. |
 |
| Now the the gradient is lined up, let's make the photo look real. |
Right-click on the layer, and click "Add Layer Mask."
Brushing on the layer mask, brush off the areas of the shadow that should not be there. (AKA the parts on top of the children.)
Set the layer mode to Overlay. My photo looks like this:
Part 2: How To Use GIMP To Edit The Faces
Next up, we're going to edit the faces to add more shadow to the children's faces.
Duplicate the background layer. Name this new layer "Shadereference"
Click Colors>>>curves>>>adjust the curves as shown below.
 |
| Don't panic. The photo is supposed to look like that. |
Create a new layer, fill it with black, and name it "Faceshade1"
Add a layer mask to Faceshade1, and fill the layer mask with black.
Ensuring that you're brushing on the layer mask, and using the shadereference layer to help determine where the shadows are (hint, they're usually blue in this photo.) brush extra shadow into the proper parts of the boy with glasses's face.
My photo looks like this:
 |
| Not all of the different colors accurately represent different shades. Frequently hide and un-hide the reference layer to get a full look at how the shadows will look. |
 |
| The shadows help add a little extra depth to the face. |
 |
| Here is how my layer looked after I masked the photo away. |
 |
| Here is what I ended up with after setting my layer to Overlay, and adjusting the Opacity to 60 |
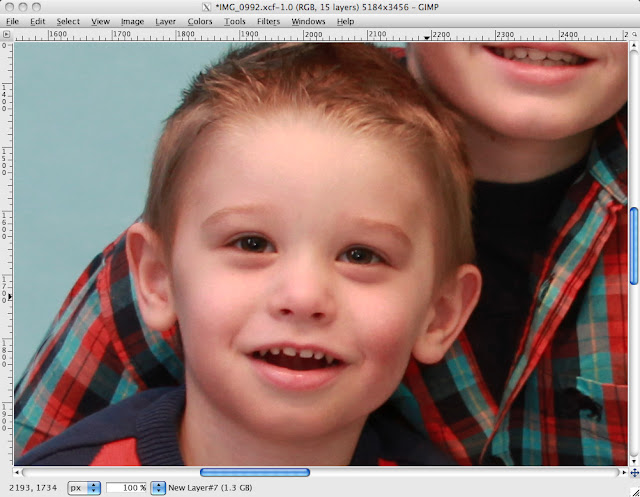
The eyes are always a critical part of a photo. It is usually the first thing a person looks at when they look at a photo. Making them pop often brings the photo out a lot.
Zoom in on the kid with the glasses. Create a new layer, called "EyeWhiten1." Fill the layer white, and set the layer mode to Saturation.
Add a layer mask to EyeWhiten1, fill it with black.
Make sure you're editing the EyeWhiten1 layer mask, and brush the whites of the eyes with white.
 |
| Use a soft brush when working on the eyes. |
 |
| The goal is to make the eyes appear more white by desaturating key parts of the photo slightly. |
Create a layer mask for EyeHighlight1, fill the layer mask with black.
Ensuring that you're working on the layer mask of EyeHighlight1, and that you're Using a soft brush, brush each iris white. I ended up with this:
 |
| Feel free to adjust the opacity to something that works for you, although I left the opacity at 100% |
 |
| Although the eye highlighting is far more effective when the eyes are well-lit, it can still help at least a little bit. |
In the final touches, we're going to add light to a few spots that were underexposed, and darken the area around the photo to help pull your eyes to the subject.
Create a new layer, name it "LightenJeans" fill the layer with white, and set the layer mode to overlay.
Add a layer mask to LightenJeans, filling the layer mask with black.
Ensuring that you're editing the LightenJeans layer mask, brush the older boy's jeans with white. If you make a mistake, remember that brushing with black will serve as an eraser.
I ended up with this:
 |
Create a layer mask for the highlight layer. Fill the layer mask with white.
Select the blend tool (Shortcut Key L) and change it settings to to a white-to-black gradient. Change the shape to radial.
Click and drag from the center of the boys, and drag out to the end of the older boy's foot.
 |
| Now that the editing is done, let's crop the photo to something more reasonable. |
In the crop tool options, make sure the "fixed aspect ratio" box is checked. That will ensure that the photo will still print at the same ratio as the original size.
Click, and drag a box. Move the box, and adjust the handles until your photo is set to something that you like, and press enter.
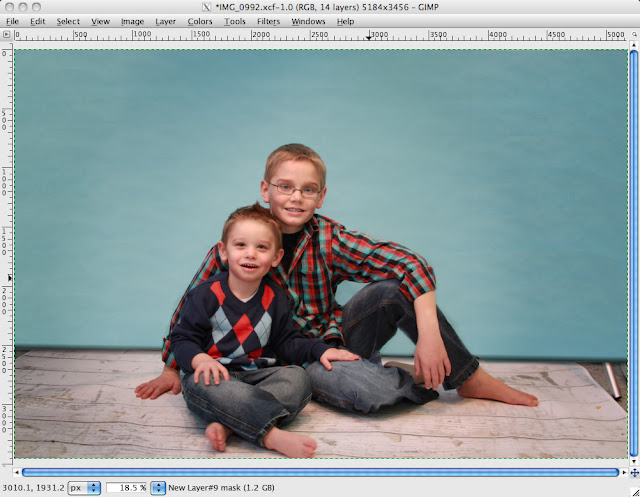
My final photo looks like this:
What do you think? How would you have edited this photo differently?




















